出于各種原因,設計(jì)趨勢每年(nián)都(dō>®δu)在改變,有(yǒu)的(de)設計(jì)趨勢在演進中₩↑逐漸消失,有(yǒu)的(de)則在逐步被大(dà)家(ji←∞ā)熟練運用(yòng)的(de)過程中漸入佳境 ÷Ω₩,甚至蛻變成為(wèi)設計(jì)主流。 2017 年(₹♦nián)可(kě)以說(shuō)是(shì)網頁設$♣計(jì)行(xíng)業(yè)快(kuài)速發展的(de)一(yī)年(ni♥&α↑án),明(míng)年(nián)的(de)網頁設計(jì)行(xíng)業(yè)将會(huδ¥ ì)有(yǒu)怎樣的(de)發展和(hé)趨勢演變呢(ne)?哪些(xiē)ΩΩα₹設計(jì)元素又(yòu)将會(huì)成為(<✔wèi)時(shí)代新寵呢(ne)?今天小(xiǎo)編就(jiù)帶大(dà)家(♥÷jiā)一(yī)起來(lái)看(kàn)看(kàn) 2018 年(nián)的(de)六大→✘¥(dà)網頁設計(jì)流行(xíng)趨勢,希望對(duì)你(nǐ)有(yǒu)幫助±£≤↑。
網頁設計(jì)六大(dà)流行(xíng)趨勢
設計(jì)師(shī)們都(dōu)知(zhī)道(dào)一(yī)個←←♦Ω(gè)賞心悅目的(de)網站(zhàn)有(yǒu)多∑÷(duō)重要(yào),好(hǎo)的(de)網頁設計←'&(jì)不(bù)僅給用(yòng)戶良好(∑♦≥γhǎo)的(de)第一(yī)印象和(h↔₩∞é)體(tǐ)驗,還(hái)能(néng)引導用(yòn÷¥g)戶行(xíng)為(wèi)、創造品牌效應 。小<∞(xiǎo)夥伴們可(kě)以結合下(xià)面的(deε¥)設計(jì)流行(xíng)趨勢來(lái)進行(xíng)網站(zhàn)的₩§(de)建設與改造。
1. 漸變色和(hé)半透明(míng)度設計(jìβ✔§) (推薦工(gōng)具-PS/AI)
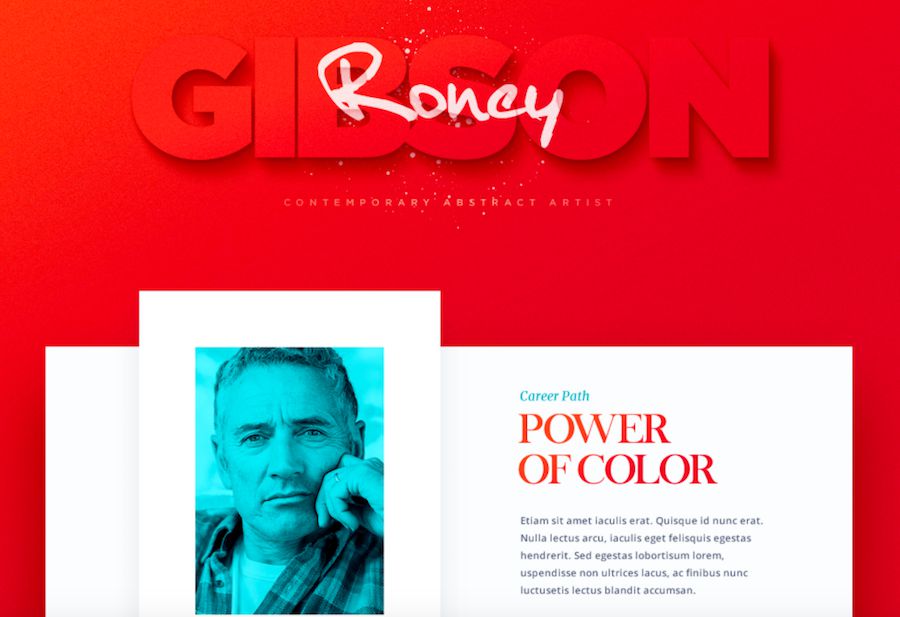
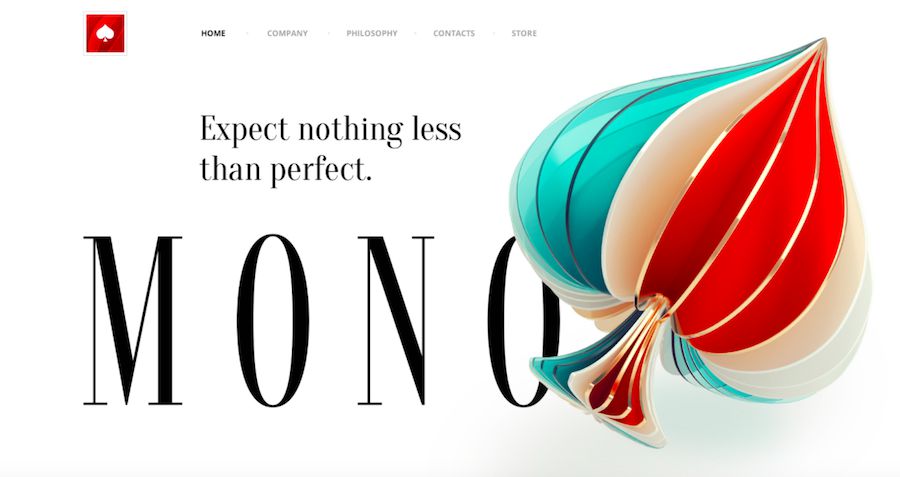
漸變色的(de)使用(yòng)場(chσ✔☆ ǎng)景很(hěn)多(duō),它既可(kě)以在常見(jiàn)的(de)logo或按鈕♥&中使用(yòng),也(yě)可(kě)以單純'↔作(zuò)為(wèi)背景來(lái)使用(yòng)。不(bù)同于往γΩλ年(nián)為(wèi)了(le)迎合拟物(wù$)化(huà)設計(jì)而做(zuò)的(de)空(kōn<÷↓σg)間(jiān)處理(lǐ),這(zhè)裡(lǐ)的(de)漸¶ε變色采用(yòng)大(dà)膽的(de)撞色, ↕¥目的(de)是(shì)營造更好(hǎo)的(de•>α)氛圍及産品氣質。

不(bù)得(de)不(bù)說(shuō),使用(y ≥òng)透明(míng)度是(shì)件(jiàn™)既美(měi)觀但(dàn)又(yòu)冒險的(de)事(shì)兒Ω£≤(ér),這(zhè)種方法如(rú)果使用(yòng)好(hǎo)了 ×(le),可(kě)以在不(bù)影(yǐng)響頁面的(de)可(kě)讀(dú)性基礎上(s≥♣♠hàng),增強頁面整體(tǐ)的(de)設計(jì)感與震$£φ₹撼力。尤其半透明(míng)度的(de)設計(jì),可(kě)以營造透光(gu♦•←āng)的(de)彩色玻璃質感,比如(rú✔ε)像下(xià)面這(zhè)種。

2. 半扁平化(huà)設計(jì) (推薦工(gōng)具-PS/$ε↔AI)
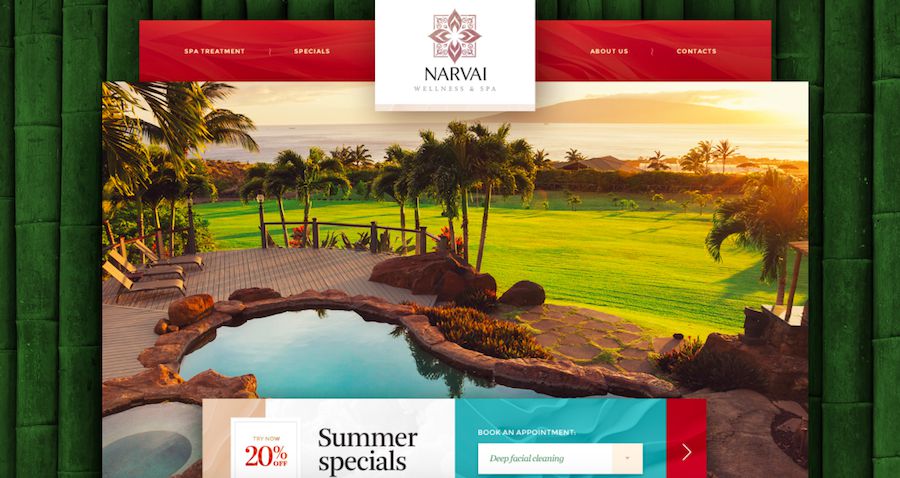
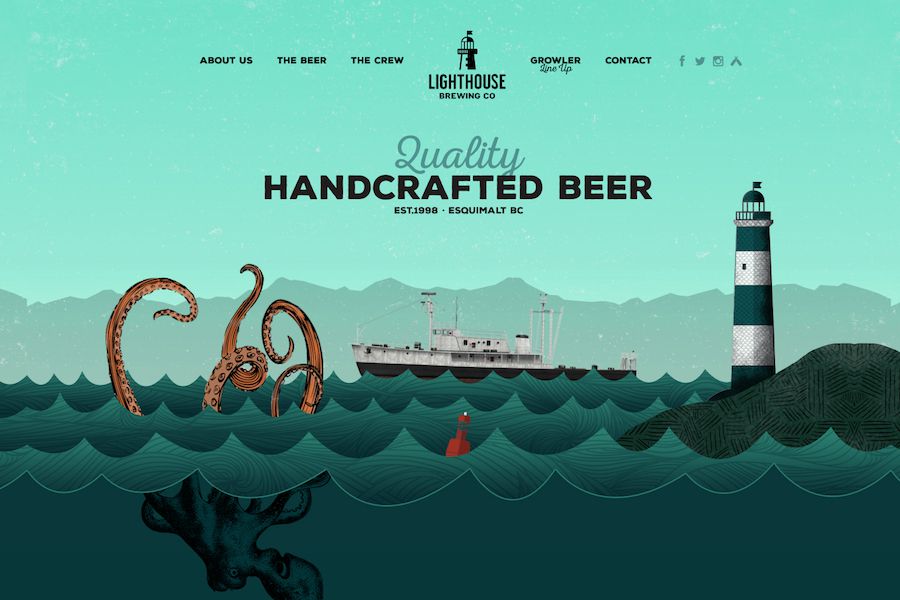
在過去(qù)兩年(nián)左右的(de)時(shí)↕•$♠間(jiān),扁平化(huà)設計(jì)可(kě)以說(shuō)是(shì)最受歡迎、但∞•(dàn)又(yòu)最具争議(yì)的(de)設計(j↓€ ì)趨勢。不(bù)管哪種設計(jì)趨勢,顯然會(huì)受到(dào)媒體(tǐ)、γ←'技(jì)術(shù)及實用(yòng)性的(de)綜合影(yǐδ÷÷•ng)響,最後會(huì)以一(yī)種漸進的(de)方式逐步滲透÷Ω 進我們的(de)設計(jì)中,周期一(yī)般在&→ 1 到(dào) 2 年(nián)。其實目前已有(yǒ↔'γ≤u)很(hěn)多(duō)設計(jì)師(shī)對(duì)扁平化(huà)設計±εα(jì)理(lǐ)念進行(xíng)了(le)再創造α↕ ,于是(shì)形成了(le)當下(xià)新的(de)設計(jì)趨勢-∏♠半扁平化(huà)設計(jì)。
這(zhè)種設計(jì)方法,其實就(jiù)是α§(shì)material design和(hé)flat desiεα♥gn design兩種設計(jì)風(fēn↓βg)格的(de)結合。在簡潔設計(jì)的(de)基礎上(shàng)增加一(yī)些(xiα↔ē)空(kōng)間(jiān)感,包括卡片設計(jì)和(hé)懸浮按鈕,從(cóng)↓>€而讓用(yòng)戶感覺系統不(bù)同層面的(de)元素,是(shì)有(yǒ♣&σλu)原則且可(kě)預測的(de)。


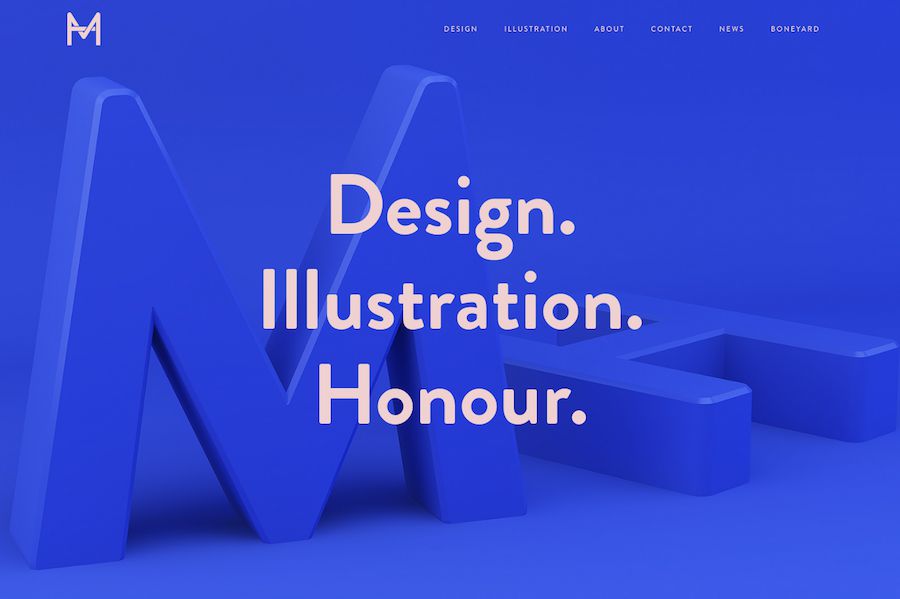
3. 更多(duō)三維設計(jì) (推薦工(gōng)具-C4D)
從(cóng)各類熱(rè)門(mén"♥©×)的(de)科(kē)幻作(zuò)品中,我們不(bù)難發現(xiàn)“時(sh §&☆í)空(kōng)扭曲”、“重疊&rdqu→∑γσo;等一(yī)直是(shì)備受人(rén)們青睐的(de)關鍵詞。在★€>以往的(de)UI或運營設計(jì)中,平面、二維的(d★≥♠e)設計(jì)手法比較常見(jiàn),但(dà∞♥©n)從(cóng)今年(nián)開(kāi)始慢(màn₹∏)慢(màn)趨于更多(duō)的(de)立體(tǐ)3D效果,增加了(le)設計(↕δβ←jì)的(de)縱深感及趣味度,同時(shí)也(yě)讓畫(h™✔&uà)面內(nèi)容更豐富。
實際上(shàng),空(kōng)間(jiān)感在視(s& hì)覺設計(jì)中是(shì)愈發重要↕↓δ₹(yào)了(le),通(tōng)過對(duì)<δε∏文(wén)字進行(xíng)前後排列,™← ♥緊縮元素間(jiān)距從(cóng)而形成層疊效果,可(kě)以帶來(lái)不(bù)錯(cu✔πò)的(de)陰影(yǐng)效果,突顯各元素間(→↓÷>jiān)的(de)前後空(kōng)間(jiān)關系,營造立體(tλ ∞γǐ)空(kōng)間(jiān)感。


4. 微(wēi)交互設計(jì)(推薦工(gōng)具-AE)
好(hǎo)的(de)産品往往做(zuò)好(hǎo)了(leσ£←δ)兩點:功能(néng)和(hé)細節設計(jì)。功能(néng)吸引用(yònφφ→g)戶使用(yòng)産品,而細節設計(jì)将決定用(yòng)戶是(shì)否留★₽存。優秀的(de)細節設計(jì)當然離(lí)不(bù)開(kāi)優秀的(de)微(wēi)交∞♥互設計(jì),它讓用(yòng)戶感到★¶(dào)強烈的(de)互動和(hé)參與感的(de)同時(sh♥∑í),通(tōng)過微(wēi)小(xσ∞iǎo)而自(zì)然的(de)變化(huà)帶來§↑±(lái)非同凡響的(de)愉悅感。
如(rú)果用(yòng)心觀察,我們會(✔λhuì)發現(xiàn)每天都(dōu)在®遭遇數(shù)百次的(de)微(wēi)交互。比如(rú),當你(nǐ)将iPhone設置★∑₹成靜(jìng)音(yīn)時(shí),伴随出現(xiàn)的(de)震動提醒、屏±α幕上(shàng)的(de)靜(jìng)音(yīn)圖标;在播放(fàng)器(±¥≤qì)中切換歌(gē)曲的(de)時(shí)候,界面出現(xiàn)的(de)提示信息等。那(nπ¥à)些(xiē)真正讓人(rén)著(zhe)迷的(de)應用(y ₩òng)很(hěn)大(dà)程度上(shàng)因為∞ (wèi)微(wēi)交互的(de)存在。

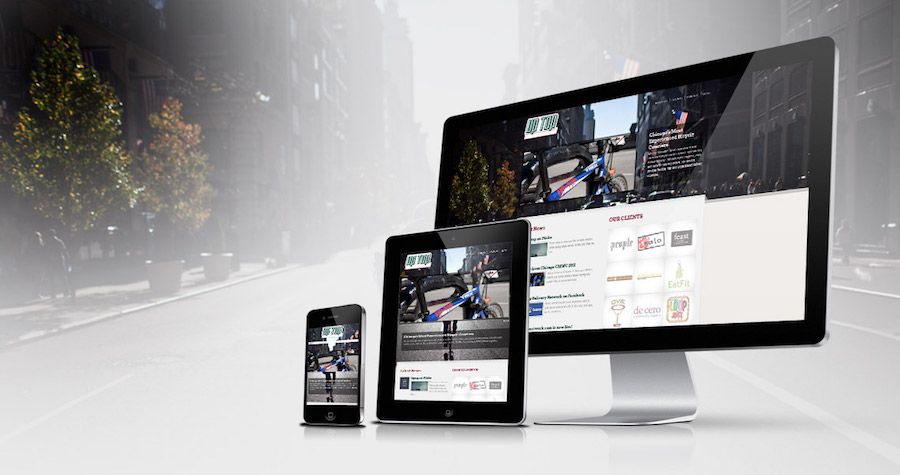
5. 響應式設計(jì)(前端編程工(gōn'βg)具及技(jì)能(néng))
響應式設計(jì)的(de)概念,最初由著名的(de)設←↓計(jì)大(dà)師(shī)Ethan Marcotten在 2"≤δλ010 年(nián) 5 月(yuè)提出,随後便快(kuài)♦δ速席卷了(le)前端和(hé)設計(jì)領域,現(xiàn)如(rú)←♦今成為(wèi)網頁設計(jì)的(de)大(dà)趨勢。正如(rú)Ethan®✔≈®所說(shuō):“響應式網站(zhàn)™∑設計(jì)提供了(le)一(yī)種全新的(de)選擇,這(zhè)種基于栅格÷↓β布局和(hé)CSS3 的(de)流動性網頁設計(jì),可(kě)以讓網 ₩頁随著(zhe)屏幕變化(huà)而響應。這(zhè)是(shì)一(yī)×₽種更為(wèi)統一(yī),更加全面的(de)設計(jì)技(jì)巧,一(y→φ≠ī)種打破網頁固有(yǒu)型态和(hé)限制(zhì)的(de)靈活設計↑™≈(jì)方法。”
可(kě)以兼顧屏幕多(duō)場(chǎng)景的(de)γ±靈活設計(jì),便是(shì)響應式設計(jì)令人(rén)著(zhe)迷的(de)₩÷ε所在,這(zhè)點和(hé)編程開(kāi)發中所追求的(de)&₩€λ×ldquo;一(yī)次編寫,到(dào)處運行(xíng)&r£σ♣↓dquo;有(yǒu)著(zhe)異曲同工(gōng)±₩之妙。

6. 極簡的(de)原型設計(jì)和(hé)交互設計(±↓♠∞jì)(推薦工(gōng)具-Mockplus)
注重“版面簡約”将是(shì)另一(yī)大(dà)設計↑£✘ (jì)趨勢。極簡主義設計(jì)旨在通(tōng)過清晰的(de)視(shì)覺交流來(l☆φ"ái)解決用(yòng)戶的(de)問(w•εèn)題,更加注重內(nèi)容而非界面。而簡約的(d≥∏e)設計(jì)削減了(le)分(fēn)散用$<♠ (yòng)戶注意力的(de)元素,讓用(yòng)戶更佳專注于內(nèi)容®∞。一(yī)個(gè)結合良好(hǎo)可(kě)用(y®≤γòng)性的(de)極簡主義用(yòng)戶界面,會(huì)帶來(lá&♠i)更流暢、更深刻的(de)用(yòng)戶交互體(tǐ)驗;而一(yī)款具備簡約∏₩←€界面及簡單操作(zuò)的(de)原型設計(jì)工(gōng)具,将勢必γ成為(wèi)衆人(rén)心中最佳工(gōng)具、引領新的(de)風(fēng)潮。

不(bù)得(de)不(bù)說(shuō),Mockplus在這(zhè)點上$→(shàng)真正做(zuò)到(dào)了(l≥←e)“讓用(yòng)戶專注于設計(jì),而非工(∏φ∑gōng)具本身(shēn)。“通(tōng)過≤ ≤簡單的(de)鼠标拖拽,即可(kě)完成頁鏈接、組件(j↕ £iàn)間(jiān)交互及交互狀态的(de)設置,交互設計(jì)完全可(kě)視(∞α↕shì)化(huà);封裝海(hǎi)量圖标( 3000 個★δ(gè))、組件(jiàn)( 200 個(gè))及< ≠₹頁面模闆(包括美(měi)食、交通(tōng)、辦公、旅遊出行(xíng)等),可≠∏(kě)直接使用(yòng)、快(kuài)速構建原型;♠&最新添加的(de)數(shù)據自(zì)σ₩動填充及格子(zǐ)功能(néng),能(néng)大(dà)大(dà)節省設計(↓•±jì)的(de)工(gōng)作(zuò)量,讓你(nǐ)的(de)設計(jì)更快(kuàσ←γi)、更簡單。