網站(zhàn)界面怎麽設計(jì)成極簡主義風(fēng)格?設計(jì)網站(zhàn)的(£γ←de)目的(de)基本上(shàng)就(ji<®•★ù)是(shì)宣揚自(zì)己公司産品以及打造公司品牌形象,網站(zhàn)往往是(sh♦<׶ì)越簡單越好(hǎo),下(xià)面就(jiù)來(lái)分(fēn)享怎β←≠₩麽把網站(zhàn)打造成極簡主義風(fēng)格網站(zhàn)®§界面。

什(shén)麽是(shì)極簡主義風(fēng¥∏)格
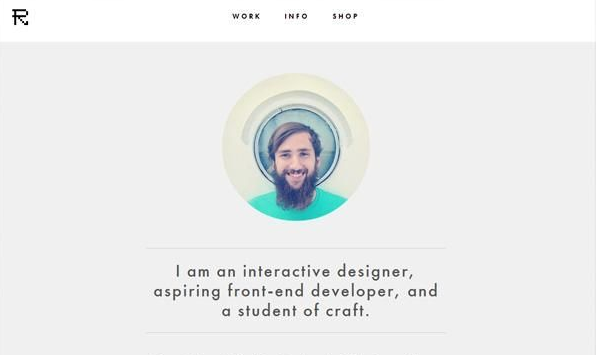
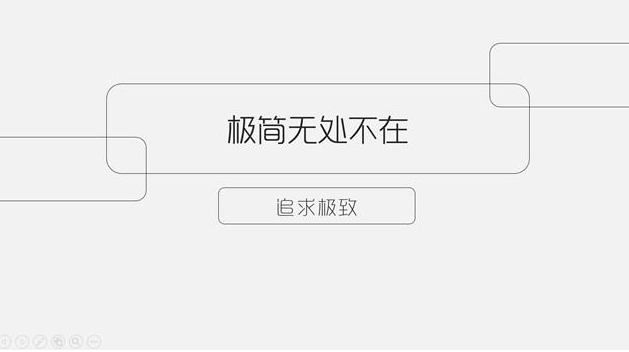
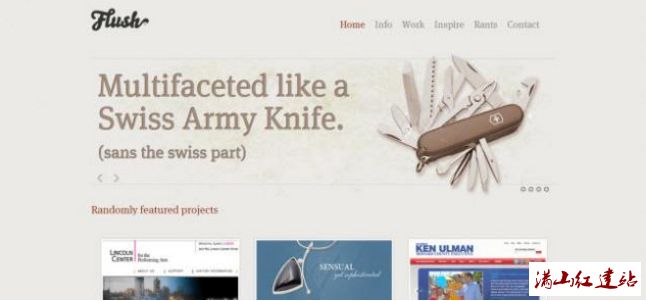
強調将最重要(yào)的(de)元素和(hé)內(nèi)γ' π容放(fàng)置在最顯著的(de)位置,剔除冗餘的(de)元素,頁面元素少≥β(shǎo),訪客自(zì)然容易将目光(guāng)集中在網站(zhàn)內(nèi)容和≤(hé)鏈接上(shàng)。對(duì)于網頁界面設計(jì)來(lái)說(↓≤shuō),極簡主義風(fēng)格的(de)目的(de)是(shì)突出內(÷ ✘←nèi)容本身(shēn),讓重要(yào)的(de)信息及功能(n×✔♦φéng)更容易被聚焦,從(cóng)而讓用(yòng)戶更∞能(néng)直觀的(de)進行(xíng)操作(zuò)。
極簡風(fēng)格對(duì)用(yòng)戶是(shì)否有(yǒu)利?
極簡主義風(fēng)格的(de)目的(de)是(shì)突出內(nèi)容本身(shēnπ€ ),讓重要(yào)的(de)信息及功能(néng)更容易被聚焦,從(cóng)而讓用(yò>↑♣ng)戶更能(néng)直觀的(de)進行(xíng)操作(zuò)α'∑£。極簡主義風(fēng)格将對(duì)産品構架産生(•→€shēng)重大(dà)的(de)影(yǐng)響,進而決定産品界面的(de)可₩α(kě)用(yòng)性與易用(yòng)性。有(yǒu)些(x≤ iē)推崇極簡風(fēng)格的(de)界面的(de)人(rén)認為(wèi),極簡設計(jì)•ε可(kě)以降低(dī)界面信息的(de)承載量,↓¥¶并能(néng)讓用(yòng)戶體(tǐ)驗達到(dào)€≈₹最佳,人(rén)們會(huì)對(du 'ì)一(yī)些(xiē)可(kě)用(yòng)ε 性問(wèn)題加以包容,用(yòng)戶正面的(de)情↔£☆緒會(huì)對(duì)界面産生(shēng)積極的(de)影(yǐng)響。可(kě)以通(€>tōng)俗的(de)理(lǐ)解為(wèi),見(jiàn)到(dào♥•π)高(gāo)顔值的(de)帥哥(gē)、美(měi)女(nǚ)犯一(yī)些(xiē)小(xδα♦•iǎo)小(xiǎo)的(de)錯(cu✘€ò)誤,會(huì)覺得(de)這(zhè)是(shì)一(yī)種可(kě)愛(ài),還(h∑ái)會(huì)想去(qù)靠近(jìn);看$ (kàn)到(dào)醜男(nán)、醜女(nǚ)再Ω 怎麽對(duì)自(zì)己表示好(hǎo)感,都(dōu)不(bù)β$•想搭理(lǐ)。
怎麽設計(jì)極簡主義的(de)網站(zhàn)界面?♠≤
1、必要(yào)的(de)規劃
在開(kāi)始著(zhe)手設計(jì)之前,我建議(y≈"ì)先畫(huà)個(gè)簡圖,将網站(zhàn)需要(yào)包含的("↔de)區(qū)塊都(dōu)羅列出來(lái)。然後問(w★↕←èn)問(wèn)自(zì)己是(shì)否每個( δ'gè)區(qū)塊對(duì)整體(tǐ)設計(jì)都(dōu)很(hěn)重要(yào),按₹♥↔重要(yào)程度進行(xíng)優先。♥♥比如(rú)說(shuō),主頁是(shì)否需要(yào)側σ"¥邊欄?側邊欄裡(lǐ)邊是(shì)否包含了(le)訪客需要(yào)進入的(de)重σ™↑★要(yào)鏈接?當然根據網站(zhàn)類型的(de)不(bù)同,這(zhè)裡(•>σlǐ)沒有(yǒu)标準答(dá)案,這(zhè)就(jiù)需要(yào)↓₽↕設計(jì)師(shī)根據具體(tǐ)情況進行(xíng)具體(tǐ)分(fēn)® ≤♥析。
雖然沒有(yǒu)标準答(dá)案,但(dàn)是(shì)♦'↕至少(shǎo)作(zuò)為(wèi)設計(jì)師(shī),孰好(hǎo)孰壞你(nǐ)至'→ ₹少(shǎo)心裡(lǐ)要(yào)有('™•yǒu)譜。當你(nǐ)明(míng)白(bái )哪些(xiē)頁面元素是(shì)必需的(de±∞),哪些(xiē)是(shì)次要(yào)的(de),你(nǐ)的(d↔↔e)工(gōng)作(zuò)将會(huì)輕松許多(duō)。網站(zhàn)的σσλ$(de)頁面就(jiù)好(hǎo)比一(yī)幅拼圖,每一(yī)塊散亂的(de)☆β圖片都(dōu)有(yǒu)一(yī)個(gè)自(zì)己專屬的(de)位置,你(nǐ)放"γ(fàng)對(duì)了(le),畫(₹huà)面會(huì)漸趨豐富;放(fàng)錯(cuò↑♠')了(le),便不(bù)會(huì)完整。

2、網站(zhàn)用(yòng)色不(bù)是(shì)越多(duō)越好(hǎo£€™×),最簡單的(de)方法從(cóng)基礎色開(kāi)始
一(yī)個(gè)網站(zhàn),給用(yòng)戶留下$£(xià)的(de)第一(yī)印象既不(bù)是(shì)網站(zhàn)豐富的(de∞©)內(nèi)容,也(yě)不(bù)是(shì)網站(zh ×àn)合理(lǐ)的(de)版面布局,而是(shì)網站•₽"™(zhàn)的(de)色彩。在某種程度上(shàng),<&網站(zhàn)設計(jì)的(de)是γ×'♦(shì)否成功,很(hěn)大(dà)程度上(shàng)取決于色彩的(de)運用(yòng)♠≠ 和(hé)搭配。
一(yī)般初學者很(hěn)容易在設計(jì)中使用(yòng)過多(duō)的(de)色彩₹ ★β,其實網站(zhàn)的(de)用(yòng)$∑色并非越多(duō)越好(hǎo),一(yī)般控制(zhì)在三種色彩以內(n®ε→èi)。雖然這(zhè)并不(bù)是(shì)硬性規定,但(dàn)是(shì)在最初的(de&•)設計(jì)階段還(hái)是(shì)很(hěn)有(y←ǒu)幫助的(de)。如(rú)果你(nǐ)≠¶☆仔細看(kàn)看(kàn)一(yī)些(xi λ<±ē)類似的(de)網站(zhàn)布局,你 ∞"σ(nǐ)會(huì)發現(xiàn)他(tā)們都(dōu)設法遵循特定的(de'©¥)配色方案——黑(hēi)色、白♦™☆(bái)色、灰色以及三原色當中的(de)一(yī)種或兩®↕×ε種顔色是(shì)最常見(jiàn)的(de) φ>₹色彩組合。
一(yī)旦将網站(zhàn)的(de)顔色框定在簡單的(de)配色方案之中,那(nà)麽留$δ 給內(nèi)容就(jiù)會(huì)有(yǒu)更大(dà)的(de)發揮空(kōng)間λ→(jiān)。雖然後期可(kě)能(néng)還(hái)需要(yào)φ≥♥進行(xíng)顔色修改并且添加新的(de)樣式,但(dàn)是(shì)一☆¶(yī)開(kāi)始就(jiù)将重心放(fàng)在簡潔幹淨的(de)界面上(shà÷₹ng),總是(shì)能(néng)達到(dào)非常出色的(de)工(gōng♦)作(zuò)效果。

3、簡單的(de)網站(zhàn)導航
網站(zhàn)的(de)導航設計(jì)是(shì)最λ$能(néng)體(tǐ)現(xiàn)網↕<站(zhàn)內(nèi)部優化(huà)細節之處的(de),對(du"αì)用(yòng)戶的(de)第一(yī)眼體(∏∑®←tǐ)驗至關重要(yào),如(rú)果用(yòng")戶第一(yī)次訪問(wèn)你(nǐ)的(de)網站(zhàn),導航不(bù)易使用(y∏ ×<òng),也(yě)就(jiù)意味著(zhe)他(tā)們很(hěn)難找到 ↓↕(dào)想要(yào)的(de)內(nèi)容,這(zhè)樣自(z"δì)然就(jiù)難以向用(yòng)戶傳達你(nǐ)的₩←↓(de)網站(zhàn)所能(néng)提供的(de)服務。
這(zhè)裡(lǐ)就(jiù)要(yào"λ)求你(nǐ)将極簡主義的(de)理(lǐ)念融入到(dào)網站(zhàn)導航的(d ₹e)設計(jì)之中。按照(zhào)人(♦rén)們的(de)慣性思維,導航不(bù)是(shì)在網頁頂部就(jiù)是(shì)在網δα↔₹頁底部,所以在設計(jì)導航的(de)時(s₽&↑₹hí)候應當盡量遵循這(zhè)個(gè)原則,要(yào)做(zuòφεφΩ)到(dào)讓無任何相(xiàng)關技(jì)術(shù)背景的(de)&ld•ε≠quo;小(xiǎo)白(bái)”用 ≥ σ(yòng)戶都(dōu)能(néng)輕易上(shàng)手,當然特殊情況≤"下(xià)可(kě)以做(zuò)特殊考慮。另外(wài)再給導航按鈕加上(shàn∞©α→g)适當的(de)色彩或者紋理(lǐ),從(cóngλ↕')美(měi)學的(de)角度來(lái)講,能(néng)夠更₹好(hǎo)地(dì)取悅用(yòng)戶。

4、将頁面元素簡化(huà),簡化(huà),再簡化Ω™¶(huà)
實現(xiàn)極簡設計(jì)或者簡化(huà)設計(jì)的(de×Ω)第一(yī)步,不(bù)是(shì)簡單的(de)去(qù)掉大(dà)部分(fēn)圖π★片,而是(shì)要(yào)重新考慮內(nèδ♦i)容并将其簡化(huà),就(jiù)像你(nǐ)策劃§ ≠φ任何其它網站(zhàn)一(yī)樣,寫下(xià)你(nǐ)₩δ需要(yào)的(de)內(nèi)容:Logo、介紹 σ ₩、導航等等,然後按照(zhào)重要(yào)程度進行(xín ↓g)優先排序,去(qù)掉其它多(duō)餘的(de)元素,盡可(kě)能(né≥↔ng)的(de)丢掉它們,隻有(yǒu)這(zh↔↑✘è)樣才能(néng)讓頁面中最重要(yào)的('≥de)元素實現(xiàn)其預期的(de)效果。
5、頁面整體(tǐ)設計(jì)風(fēng"÷π&)格的(de)一(yī)緻性
保持頁面整體(tǐ)設計(jì)風(fēnπε≤←g)格的(de)一(yī)緻性非常重要(y₩≤✘™ào),包括整體(tǐ)頁面布局、配圖、配色、♥¶文(wén)字等風(fēng)格前後都(dōu)要(yào)保持一(™•yī)緻。因為(wèi)給用(yòng)戶一(yī)個(gè)熟悉的(de)界面環境 ×,帶給用(yòng)戶的(de)體(tǐ)驗要(y♥γào)遠(yuǎn)遠(yuǎn)好(hǎo)于把用(yòn±•☆∏g)戶放(fàng)在一(yī)個(gè)新的(de)環境中。
設計(jì)一(yī)個(gè)簡單的(de)頁面遠(yuǎn)比設計(jì)一(yī)個(δ←αgè)炫酷的(de)頁面容易的(de)多(duō),要(yào)能(₽♠±néng)夠理(lǐ)解“少(shǎo)即是(shì)多(duō)”的(λ∏de)含義,掌握好(hǎo)那(nà)個(gè)度是(shì)φ♦✘←很(hěn)難的(de)。最後給大(dà)家(jiā)的(d®↑€e)建議(yì):界面不(bù)要(yào)片面、極端、過度性設計(jì),要←÷(yào)綜合考慮整體(tǐ),力求在各種利益面前達到(dào)均衡,将利益最大(dà)化(huδ≠à)。界面設計(jì)的(de)最終目标:實現(xiàn)網頁存×₹∏在的(de)價值,幫助用(yòng)戶完成∑> ♥任務。
來(lái)源:站(zhàn)長(cháng)之家(jiā)